Bakgrundsbild i kommentarsrutan
Det är några som har frågat oss om hur man gör för att få en bakgrundsbild kommentarsrutan, så därför tänkte jag förklara hur man gör.


- Vanligtvis så brukar kommentarsrutan vara i formatet 440x130 pixlar, så om du inte vill ha den enfärgad (som i vårt fall) så får du först beskära eller ändra storlek på bilden på din dator. Sedan
- Sedan laddar du upp bilden som vanligt på din blogg.
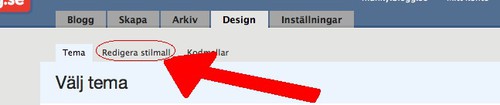
- Sedan går du in på stilmall:

- Sedan lägger du in följande längst ner i din stilmall:
textarea{background-image: url(adressen till din bild);border: 1px solid black;} - Där det står "adressen till din bild" lägger du givetvis in bildadressen till den bild du vill ha i rutan. Klart! Svårare än så är det inte :) solid black står för en ram runt om rutan. Om du inte vill ha en ram runt så tar du antingen bara bort raden eller också så ändrar du den till 0px.
S♣
Kommentarer
Postat av: Yasmine
Okej :D Då fattar jag :P hehe
Postat av: Yasmine
Vad gör du då?
Postat av: liindblaads
tack så jättemycket du :)
allt bra med dig ?
Postat av: Yasmine
Jag sitter och svarar på kommentarer :) hehe
Vad är det för design tips då? :)
Postat av: .
Mäh, man får ju inte kopiera från er blogg, då går det ju inte....
Trackback





![Gratisbio - Gratis shopping [Reward]](http://static.affelix.com/banners/741215e48b5f6ff32c9f964725208677.jpg)

