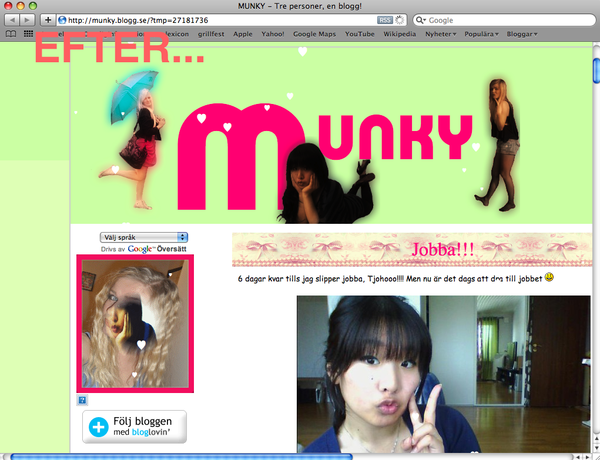
Ny design!


Ny på G
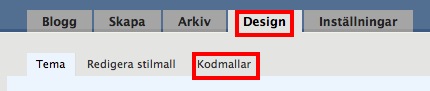
Flikar under din header


/*Credits: Dynamic Drive CSS Library */
/*URL: http://www.dynamicdrive.com/style/ */
.mattblacktabs{
width: 100%;
overflow: hidden;
border-bottom: 1px solid black; /*bottom horizontal line that runs beneath tabs*/
}
.mattblacktabs ul{
margin: 0;
padding: 0;
padding-left: 10px; /*offset of tabs relative to browser left edge*/
font: bold 12px Verdana;
list-style-type: none;
}
.mattblacktabs li{
display: inline;
margin: 0;
}
.mattblacktabs li a{
float: left; /*Ändra till right om du vill ha flikarna till höger*/
display: block;
text-decoration: none;
margin: 0;
padding: 7px 8px; /*padding inside each tab*/
border-right: 1px solid white; /*right divider between tabs*/
color: white;
background: #414141; /*background of tabs (default state)*/
}
.mattblacktabs li a:visited{
color: white;
}
.mattblacktabs li a:hover, .mattblacktabs li.selected a{
background: black; /*background of tabs for hover state, plus tab with "selected" class assigned to its LI */
}


|
<div class="mattblacktabs"> <ul> <li><a href="adressen till sidan">Länk 1</a></li> <li><a href="adressen till sidan">Länk 2</a></li> <li><a href="adressen till sidan">Länk 3</a></li> <li><a href="adressen till sidan">Länk 4</a></li> <li><a href="adressen till sidan">Länk 5</a></li> </ul> </div> |



Bakgrundsbild i kommentarsrutan

- Vanligtvis så brukar kommentarsrutan vara i formatet 440x130 pixlar, så om du inte vill ha den enfärgad (som i vårt fall) så får du först beskära eller ändra storlek på bilden på din dator. Sedan
- Sedan laddar du upp bilden som vanligt på din blogg.
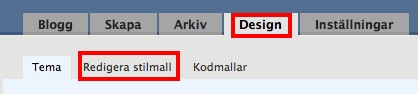
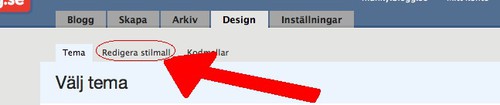
- Sedan går du in på stilmall:

- Sedan lägger du in följande längst ner i din stilmall:
textarea{background-image: url(adressen till din bild);border: 1px solid black;} - Där det står "adressen till din bild" lägger du givetvis in bildadressen till den bild du vill ha i rutan. Klart! Svårare än så är det inte :) solid black står för en ram runt om rutan. Om du inte vill ha en ram runt så tar du antingen bara bort raden eller också så ändrar du den till 0px.