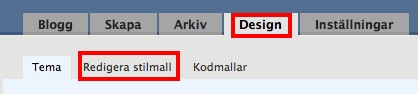
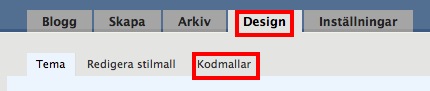
Flikar under din header


/*Credits: Dynamic Drive CSS Library */
/*URL: http://www.dynamicdrive.com/style/ */
.mattblacktabs{
width: 100%;
overflow: hidden;
border-bottom: 1px solid black; /*bottom horizontal line that runs beneath tabs*/
}
.mattblacktabs ul{
margin: 0;
padding: 0;
padding-left: 10px; /*offset of tabs relative to browser left edge*/
font: bold 12px Verdana;
list-style-type: none;
}
.mattblacktabs li{
display: inline;
margin: 0;
}
.mattblacktabs li a{
float: left; /*Ändra till right om du vill ha flikarna till höger*/
display: block;
text-decoration: none;
margin: 0;
padding: 7px 8px; /*padding inside each tab*/
border-right: 1px solid white; /*right divider between tabs*/
color: white;
background: #414141; /*background of tabs (default state)*/
}
.mattblacktabs li a:visited{
color: white;
}
.mattblacktabs li a:hover, .mattblacktabs li.selected a{
background: black; /*background of tabs for hover state, plus tab with "selected" class assigned to its LI */
}


|
<div class="mattblacktabs"> <ul> <li><a href="adressen till sidan">Länk 1</a></li> <li><a href="adressen till sidan">Länk 2</a></li> <li><a href="adressen till sidan">Länk 3</a></li> <li><a href="adressen till sidan">Länk 4</a></li> <li><a href="adressen till sidan">Länk 5</a></li> </ul> </div> |








![Gratisbio - Gratis shopping [Reward]](http://static.affelix.com/banners/741215e48b5f6ff32c9f964725208677.jpg)

